Adiós Google cruel
Todavía está en refacción, puede que encuentres algo un poco despintado o algunos detalles sin pulir pero soy de las que se mudan primero y decoran después poco a poco.
Allá donde todo aquel septiembre
no alcanzo para llevarse la tempestad
Allá donde muchos vientos han pasado
y ninguno pudo detenerse a descansar
Allá donde mil poesias gritaron
cuando le cortaron al poeta sus manos
Uy ,uy ,uy si hasta el condor lloró
Uy ,uy ,uy si hasta el condor lloró
Allá donde muchos pensamientos
no tienen palabras ni gritos ni silencios
Allá donde quedo estrellada
la raiz de un pueblo con sus profetas muertos
Uy ,uy ,uy si hasta el condor lloró
Uy ,uy ,uy si hasta el condor lloró
El nombre originalmente designa a un enlatado de carne de cerdo con especias. La práctica de enviar emails no solicitados toma el nombre de un sketch de los Monty Python donde la camarera ofrece un menú en el que siempre está presente el Spam y termina eliminando al resto del menú.

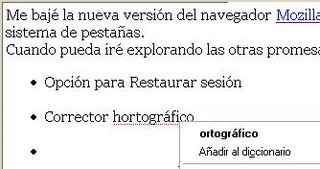
Me bajé la nueva versión del navegador Mozilla Firefox, y ya puedo ver las primeras mejoras en su sistema de pestañas.
Cuando pueda iré explorando las otras promesas de mejoras:

Y otras utilidades para facilitar las búsquedas y la suscripción a canales RSS...
Ya iré contando sobre mis descubrimientos en los próximos posts.
Estoy como chico con juguete nuevo.
Cada uno con su tiempo libre "hace sus locuras". Yo este verano he hecho un "pequeño manual de GIMP", el programa de maninulacion de imagenes del proyecto
GNU, que esta en todas las distribuciones linux y en todos los centros de
enseñanza no universitaria que tienen una distribucion de estas caracteristicas.
¡¡GRACIAS!! (en nombre de los educadores que intentamos utilizar software libre para educar a nuestros alumnos)
La principal novedad de Genniocalle.com es que los usuarios pueden convertirse en editores del portal, creando noticias propias o columnas de opinión que serán valoradas por los demás lectores. Asimismo, gracias a la aplicación G-ON de Gennio, existe la posibilidad de que los internautas puedan iniciar una conversación con cada
editor sobre una noticia concreta, si este último se encuentra conectado.
¡Impresionante! Yo ya me anoté como editora, espero tener algo que publicar en algún momento antes de que me despidan...
2.2 Asegúrese de que las combinaciones de los colores de fondo y primer plano tengan suficiente contraste para que sean percibidas por personas con deficiencias de percepción de color o en pantallas en blanco y negro. [Prioridad 2 para las imágenes, Prioridad 3 para el texto].
Consiste en un sistema compuesto por ladrillitos BLOCKY, una microcomputadora, sensores de luz, sonido, LEDS, motores y programas que permiten que el robot que se arme pueda moverse, escuchar, seguir la luz de una linterna, contar, hacer cuentas, escribir, obedecer órdenes orales, emitir sonidos y melodías... en total son más de 30 aplicaciones que puede realizar con los programas que tiene incorporado en la microcomputadora.
Un wiki (del hawaiano wiki wiki, «rápido») es una forma de sitio web en donde se acepta que usuarios creen, editen, borren o modifiquen el contenido de una página web, de una forma interactiva, fácil y rápida. Dichas facilidades hacen de una wiki una herramienta efectiva para la escritura colaborativa.Se trata de un entorno donde se confía en el otro; todos podemos modificar todo, entonces, sólo funcionará si nadie comete acciones dañinas y si algunos colocan material y se interesan en construir.
¡Absolutamente recomendado para educación!


font-familiy: familia de tipos de letra que se utilizará (no se define un único tipo de letra porque el usuario puede no tener el archivo correspondiente).
color: el color del texto
background-color: el color del fondo
border:left: el estilo del borde izquierdo (right, top, bottom: derecha, arriba, abajo respectivamente)
Para seguir practicando:
El presente pertenece a una serie de posts con la intención de brindar un tutorial para crear sitios web accesibles, comenzando desde el principio: el lenguaje HTML